網站上的每一篇文章都有一個屬於他自己的網址, 也就是俗稱的URL. 每一個URL等於是每篇文章的門牌號碼. 如果想幫自己已經公佈的文章換一個新的網址URL, 又怕一旦換了門牌號碼, 會不會讓訪客找不到呢?
Blogger很貼心的提供了內部自動轉址功能, 讓你決定更換文章的網址(也就是URL)時, 不用擔心會流失訪客, 或是搜尋引擎會搜不到你的新網址.
預防勝於治療-自訂永久連結
當然啦, 如同"中繼標籤"一文所言, 最好是在每篇新文章發布前, 就先在[文章設定]的地方手動設定好[自訂永久連結], 這樣就不用事後再來更改網址, 和做"轉址"的動作.
首先, 如果你是Blogger新手, 那麼要先了解一下Blogger預設的自動產生永久連結長什麼樣子:
http://yourname.blogspot.com/年/月/blog-post數字.html
然而, 如果文章的標題裡本身內含數字或是英文字母, 那麼Blogger預設的自動產生永久連結就會是文章標題裡的數字或/和英文字母.
要知道, 每篇文章網址的長相也會和SEO有關, 一個有意義的網址本身就會有助於搜尋引擎搜索, 所以強烈建議在發文前最好幫自己的文章做好[自訂永久連結]. 取一個與文章內容相關有意義的英文名字, 不僅有助SEO, 也有助訪客轉介你的好文, 因為好記便容易被搜尋到.
但, 人生總是有萬一, 所以, 萬一你一開始忘了取一個好記的網址, 事後更改也不用怕.
沒錯, 我在說我. 我在3個月後才想到要改網址!! 才想要到加中繼標籤!
改網址後網頁不存在?
建站三個月後的某一天, 突然覺得Blogger的預設網址難看又不好記, 所以, 才決定在[文章設定]的地方手動設定好[自訂永久連結], 一篇一篇的把這一連串沒有意義的blog-post_#字號改成和文章內容相符的網址.
(好, 實話是, 三個月後才發現這個[自訂永久連結]的設定!)
但改完網址後發現: 如果在Google 用關鍵字搜尋, google找到的文章會是舊網址, 點進去就會出現文章找不到的畫面.

因為我已經把Blogger自動產生不具意義的網址blog-post_13改成temujin-2了.

此時就有點二選一的意味了, 如果訪客選錯, 還是會找不到門的. 如果忘了幫新網址做索引, 那麼就只會出現舊的blog-post_13, 但點進去就會是"您所查詢的網頁不存在", 然後, 您就流失了一位訪客了.
補救方法二:自動轉址設定
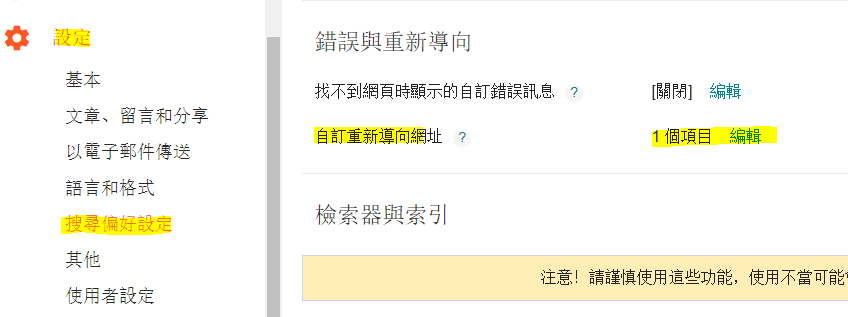
自動轉址的設定很簡單, 在後台[設定]→[搜尋偏好設定]→[自訂重新導向網址]按下[編輯]

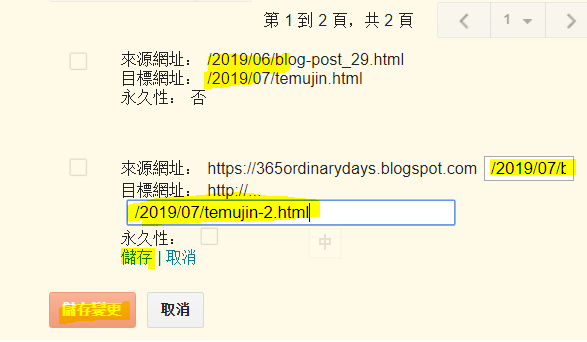
唯一要注意的是, 在這裡輸入新舊網址時, 不要輸入全部的網址, 只要輸入你網頁之後的文章網址即可.

如下圖:
[來源網址]指的就是你的舊網址
[目標網址]就是改名後的新網址

然後不要忘了按下[儲存]鍵, 和[儲存變更]. 那麼現在在Google搜尋下的二個"成吉思汗"按下去都會導入正確的頁面了.
簡單吧! 趕快把那堆不具意義的"blog-post_#"改掉吧!
Q&A 時間
Q:為什麼要改成好記且有意義的URL? 網友查詢時, 不是用標題相關字在搜尋嗎?
A:沒錯, 雖說網友在搜尋時用的是相關字, 但如果本身網址URL也是用英文的相關字時, 在搜尋和SEO上也是有幫助的. 再來, 如果你有在網站上安裝類似Histats這樣的網頁瀏覽計數器, 那麼你就會發現, 如果只是一堆的如下網址, 那麼, 你會根本不知道是那篇文章受到寵幸.
365ordinarydays.blogspot.com/2019/06/blog-post_24.html365ordinarydays.blogspot.com/2019/08/blogger_11.html
365ordinarydays.blogspot.com/2020/02/blog-post_87.html
365ordinarydays.blogspot.com/2019/08/blogger_9.html
所以, 建議在每次發文前, 記得在[文章設定]的地方手動設定好[自訂永久連結], 讓你的網址一目瞭然, 如本文的URL, 一看就知道這篇是和內部轉址有關的文章.
https://365ordinarydays.blogspot.com/2019/08/redirect-url.html
PS: 這"自動轉址"功能雖簡單好用, 但有一個缺點, 那就是之前累積的LikeCoin和按讚的數量會全歸零.
 或者
或者

 請我喝杯咖啡吧!
請我喝杯咖啡吧!












0 留言:
張貼留言