我想大家都知道學英文沒有捷徑,就是要背單字, 多讀英文書, 然後聽英文, 最後還要敢講!
我想大家都知道學英文沒有捷徑,就是要背單字, 多讀英文書, 然後聽英文, 最後還要敢講!現在的孩子真的比我小時候幸福, 也不該再有藉口學不好英文了。
因為以前要抱著一台收音機才能聽到ICRT的美語電台, 現在的小朋友人手一台智慧型手機, 可以下載學英文的APP一大堆。
今天推一個不一樣的英文電台APP 叫Radio Australia。 這個APP裡有很多澳洲的電台, 如果要練英文聽力, 大推其中一個叫2GB的電台。
為什麼大推這個2GB呢?因為它是一個屬於談話性的電台, 口音雖是澳洲腔, 但好處和專門學英文的電台不同, 用的是完全正常的速度,和澳洲各地不同的口音,有好聽易懂的標準雪梨腔, 也有道地的白澳腔, 用字遣詞非常的local/在地, 可以學到不少的澳洲俚語。
所以一開始可能會聽不懂, 但真的如果天天聽,有一天會發現突然之間全懂了。
我裝在手機裡, 每天上下班坐公車時, 各聽個半小時左右, 1年半後,就連很難懂的中老年人口音(Alan Jones早餐秀)也聽懂了!
Alan Jones早餐秀很值得一聽的原因是, 他的聲音非常的不像我們傳統印象中的電台主持人的聲音。
必須說一開始並不喜歡他的聲音。因為對於我們這種英文並非我們母語的人,音量,口音和速度影響了我們能聽懂的%。
音量, 我們可以自己調, 但他不僅是澳洲腔, 還是老年人口音。不是我對老年人有歧視,而是老年人口音和年輕人口音是有些許不同的, 對於英文是母語的人當然沒差, 但對我們這種"老外",年輕人的口音會比老年人好懂至少30%。
他的言詞犀利, 敢講不怕得罪人的性格, 讓他的節目受到廣大媒體的高度關注, 也深受澳洲平民百姓的喜歡, 同時讓他成為一個倍受爭議的媒體人, 並經常被指控誹謗.
也正因為是call-in節目,在他的節目裡, 可以聽到不同口音的聽眾打電話進來, 聽眾口音的多樣化,有些還配有背景雜音,對於我們這種老外更是一種挑戰。
然而人生沒有挑戰便沒有進步,大家在用”免費英文學習網路WEI“和“著名100大演講”練習完聽力後, 不妨可以試試這個2GB來實地測試一下自己的聽力哦。
 或者
或者

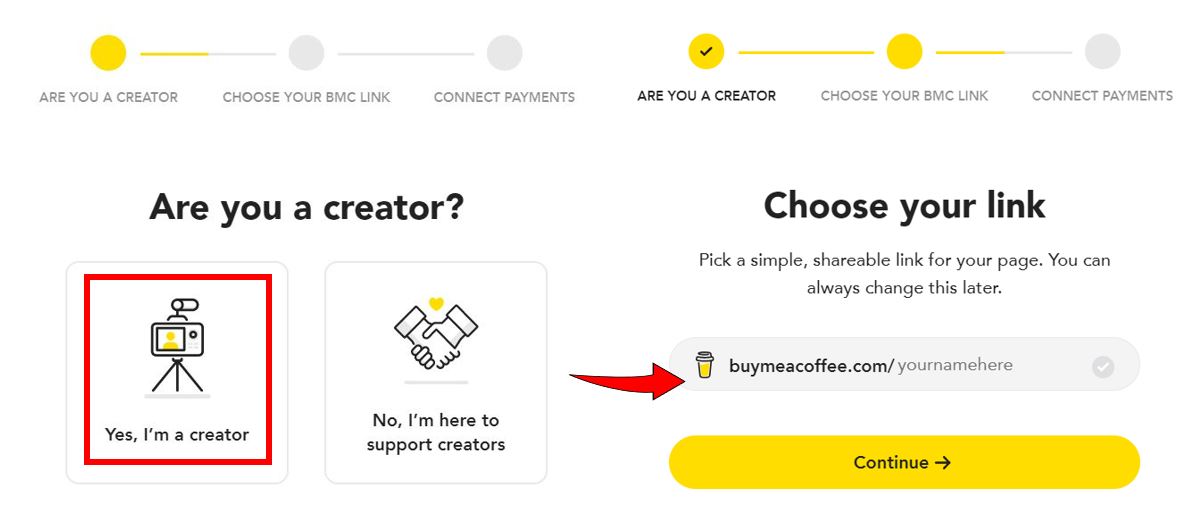
 請我喝杯咖啡吧!
請我喝杯咖啡吧!
也正因為是call-in節目,在他的節目裡, 可以聽到不同口音的聽眾打電話進來, 聽眾口音的多樣化,有些還配有背景雜音,對於我們這種老外更是一種挑戰。
然而人生沒有挑戰便沒有進步,大家在用”免費英文學習網路WEI“和“著名100大演講”練習完聽力後, 不妨可以試試這個2GB來實地測試一下自己的聽力哦。
 或者
或者

 請我喝杯咖啡吧!
請我喝杯咖啡吧!